最近有点忙,耽搁了,我会继续翻译一些基础类的开发教程给大家.
对主题的管理和设置在Magento 2中有很多改进。在Magento 1.9中引入theme.xml定义文件,以及一个新的回退系统(fallback system),是其中两个最重要的改进。Magento 2的回退系统以类似的方式工作(Magento 1. x),但是有一个额外的优势,你可以选择无限的父主题来继承/回退.
假设你想要根据新的Magento “Blank”主题创建一个全新的主题。首先, 你需要创建文件夹于 app/design/frontend , 例如 magentochina/default.然后需要在这个文件夹创建文件 theme.xml,该文件可以直接从
app/design/frontend/Magento/blank/theme.xml 复制过来,然后重命名称为你的主题,并选择父级主题。本文中中我们选择Magento默认的blank主题为父级主题.
##Magento2模板主题创建手册
- 创建主题文件夹 Creating a Magento theme folder
- 声明主题 Declare your theme
- Composer包 Composer package
- 注册文件 registration.php file
- 创建静态文件夹及文件 Creating static files, folders
- 配置产品目录图片 Configure catalog product images
- 声明主题Logo Declare Theme Logo
- 基本布局元素 Basic layout elements
- 布局文件类型和约定 Layout files types and conventions.
你的 theme.xml 文件内容看起来会是这样:
<theme xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance”
xsi:noNamespaceSchemaLocation=”../../../../lib/internal/
Magento/Framework/Config/etc/theme.xsd”>
<title>Magentochina Default</title> <!-- 创建的主题名-->
<parent>Magento/blank</parent> <!--继承的父级主题-->
</theme>
##主题结构
###主题文件夹结构
app/design/frontend/magentochina/
├── default/
│ ├── etc/
│ │ ├── view.xml
│ ├── web/
│ │ ├── images
│ │ │ ├── logo.svg
│ ├── registration.php
│ ├── theme.xml
│ ├── composer.json
- 名应为开发商名
- 名为主题名
一个最基本的模板文件夹结构会如文上所示.
我们了解了最基础的知识,让我们开始创建主题吧.let’s go.
##创建Magento2主题文件夹
首先我们创建文件夹
切换目录到 app/design/frontend
创建开发商文件夹 app/design/frontend/ 例如: app/design/frontend/magentochina
创建主题文件夹 app/design/frontend// 例如: app/design/frontend/magentochina/default
app/design/frontend/
├── magentochina/
│ │ ├──...default/
│ │ │ ├── ...
│ │ │ ├── ...
##声明主题
当我们创建好 app/design/frontend/magentochina/default 主题之后,在该文件夹下再创建 theme.xml文件定义主题的基本信息,例如名字,父级主题及演示图片等.
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Magentochina default</title> <!-- your theme's name -->
<parent>Magento/blank</parent> <!-- the parent theme, in case your theme inherits from an existing theme -->
<media>
<preview_image>media/preview.jpg</preview_image> <!-- the path to your theme's preview image -->
</media>
</theme>
##Composer包
Composer是PHP依赖管理的一种工具。它允许您声明项目依赖的库,并且为您管理(安装/更新)。
要将您的主题作为一个包分发,在主题目录中添加一个 composer.json 文件并打包在服务器上注册这个包。
composer.json 文件演示:
{
"name": "magentochina/default",
"description": "N/A",
"require": {
"php": "~5.5.0|~5.6.0|~7.0.0",
"magento/theme-frontend-blank": "100.0.*",
"magento/framework": "100.0.*"
},
"type": "magento2-theme",
"version": "100.0.1",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [
"registration.php"
]
}
}
##主题注册文件registration.php
您可以添加以下内容来将主题注册到Magento 2
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::THEME,
'frontend/magentochina/default',
__DIR__
);
你需要更改magentochina为你的开发商名,default为你的主题名.
##创建Magento2 主题的静态文件及文件夹
在设计中有许多静态文件,如javascript、css、图像和字体。它们存储在主题包 web 的单独文件夹中。
这是文件结构
app/design/<area>/magentochina/default/
├── web/
│ ├── css/
│ │ ├── source/
│ ├── fonts/
│ ├── images/
│ ├── js/
注意
在Magento 2开发主题或扩展,当你更新任何文件再 app/design//magentochina/default/ 文件夹之下时,你必须重建静态文件夹于 pub/static 和 var/view_preprocessed,否则你仍然没有变化。
##配置目录产品图片
正如您在上面提到的主题结构中所看到的,有一个名为 etc/view.xml 的文件。这是配置文件。Magento主题必须需要这个文件,但如果这个文件存在于父主题,则是可选的。
我们到 app/design//magentochina/default/ 文件夹下创建 etc/view.xml 文件,当然你可以可以直接从父级主题Blank下 app/design/frontend/Magento/blank/etc/view.xml 复制该文件过来.
好的,让我们来更新一下产品目录的图片配置。
<image id="category_page_grid" type="small_image">
<width>250</width>
<height>250</height>
</image>
在view.xml文件中,图片属性在元素范围内配置:
<images module="Magento_Catalog">
...
<images/>
图片属性是为每个图片类型配置的,该类型由 **< Image>**元素的 id和类型属性定义。
<images module="Magento_Catalog">
<image id="unique_image_id" type="image_type">
<width>100</width> <!-- Image width in px -->
<height>100</height> <!-- Image height in px -->
</image>
<images/>
##定义主题Logo
Magento 2主题默认使用<theme_dir>/web/images/logo.svg作为logo,当你需要更改该Logo的图片类型和大小时,就需要单独配置.
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="logo">
<arguments>
<argument name="logo_file" xsi:type="string">images/custom_logo.png</argument>
<argument name="logo_img_width" xsi:type="number">300</argument>
<argument name="logo_img_height" xsi:type="number">300</argument>
</arguments>
</referenceBlock>
</body>
</page>
##基本布局元素
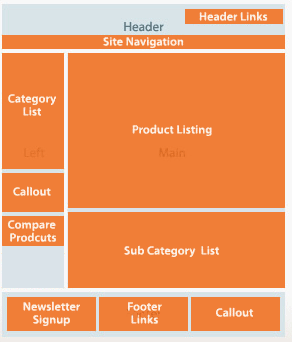
Magento页面设计的基本组件是块和容器。
容器的存在是为了将内容结构分配到页面的唯一目的。除了包含元素的内容外,容器没有其他内容。容器的例子包括头、左列、主列和页脚。

##布局文件类型和约定
模块和主题布局文件
以下术语用于区分不同应用程序组件提供的布局:
基本布局:由模块提供的布局文件。传统的位置:
- 基本布局:由模块提供的布局文件。默认位置:
- 页面配置和通用布局文件:< module_dir>/view/frontend/layout
- 页面布局文件:< module_dir>/view/frontend/page_layout
- 主题布局:由主题提供的布局文件。默认位置:
- 页面配置和通用布局文件: < theme_dir>/< Namespace>_< Module>/layout
- 页面布局文件: < theme_dir>/< Namespace>< Module>/page_layout
##创建主题扩展文件
在Magento系统中,您只需创建一个扩展的布局文件,其中包含您想要的更改,而不是复制大量的页面布局或页面配置代码,然后修改您想要更改的内容。
添加扩展页配置或通用布局文件:
<theme_dir>
|__/<Namespace>_<Module>
|__/layout
|--<layout1>.xml
|--<layout2>.xml
例如,自定义布局中定义<Magento_Catalog_module_dir>/view/frontend/layout/catalog_product_view.xml,您需要在定制主题中添加具有相同名称的布局文件,如:
<theme_dir>/Magento_Catalog/layout/catalog_product_view.xml
<theme_dir>
|__/<Namespace>_<Module>
|__/page_layout
|--<layout1>.xml
|--<layout2>.xml
##覆盖基础布局
如果块有一种方法可以取消原来调用的方法的效果,那么重写并不必要。在这种情况下,您可以通过添加一个布局文件来定制布局,其中将调用canceling方法。
要添加一个覆盖的基本布局文件(要覆盖模块提供的基本布局):在以下位置放置一个具有相同名称的布局文件:
<theme_dir>
|__/<Namespace_Module>
|__/layout
|__/override
|__/base
|--<layout1>.xml
|--<layout2>.xml
这些文件覆盖以下布局:
-
<module_dir>/view/frontend/layout/.xml
-
<module_dir>/view/frontend/layout/.xml
##覆盖主题布局
添加覆盖主题文件(覆盖父主题布局):<theme_dir>
|/<Namespace_Module>
|/layout
|/override
|/theme
|/<Parent_Vendor>
|/<parent_theme>
|–.xml
|–.xml
这些文件覆盖以下布局: -
<parent_theme_dir>/_/layout/.xml
-
<parent_theme_dir>/_/layout/.xml
注意!
更改块名称或别名。块的名称不应该更改,也不应该更改同一父元素中的块的别名。
改变处理继承。例如,您不应该更改页面类型的父句柄。
恭喜!现在你有了第一个 简单的Magento 2主题。稍后您可以尝试创建一个复杂的主题。
翻译也是非常好的学习方式,希望下列表中还有我们没有翻译,而你又想分享的内容,请发表文章之后,在下面附上地址。
###如果觉得本站翻译得内容对您有帮助,又没有时间帮助翻译回馈社区.请打赏我们,您的支持是我们的动力:

####转载说明:非常欢迎转载,但是必须保证文章的完整性并附上原文地址和翻译原文的地址,保证阅读者不会产生歧义.