当用户输入信息的时候,物流方式校验器会触发结账模块来加载物流方式详细信息。这对于自定义物流方式来说是很重要的。
本文将会展示 Magneot 默认的物流方式,然后应用我们自己的校验。
定制物流方式的校验器
- 第一步:理解 TableRate 校验
- 第二步:添加自定义的规则/校验器
- 添加物流费用的校验规则
- 添加物流费用的校验器
- 注册我们的校验器
- 把校验添加到结账的布局中
- 第三步:刷新缓存然后测试
你应该知道如何创建一个基本的 Magento2 模块,因为所有这些定制文件要放在新建的模块中。
第一步,理解 TableRate 校验器
因为校验器是基于这个规则,所有我们需要先看一下这些规则。下面这些代码来自 TableRate Rules js/model/shipping-rates-validation-rules/tablerate.js
/**
* Copyright © 2013-2017 Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
/*global define*/
define(
[],
function () {
"use strict";
return {
getRules: function() {
return {
'postcode': {
'required': true
},
'country_id': {
'required': true
},
'region_id': {
'required': true
},
'region_id_input': {
'required': true
}
};
}
};
}
);
只定义了一个函数 getRules,我们在这里定义我们的规则。 对于 tableRate 来说,在加载物流方式详细信息之前,需要填写 country, state, postcode 这些参数。
以下代码来自 TableRate Validator /js/model/shipping-rates-validator/tablerate.js
/**
* Copyright © 2013-2017 Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
/*global define*/
define(
[
'jquery',
'mageUtils',
'../shipping-rates-validation-rules/tablerate',
'mage/translate'
],
function ($, utils, validationRules, $t) {
'use strict';
return {
validationErrors: [],
validate: function (address) {
var self = this;
this.validationErrors = [];
$.each(validationRules.getRules(), function (field, rule) {
if (rule.required && utils.isEmpty(address[field])) {
var message = $t('Field ') + field + $t(' is required.');
var regionFields = ['region', 'region_id', 'region_id_input'];
if (
$.inArray(field, regionFields) === -1
|| utils.isEmpty(address['region']) && utils.isEmpty(address['region_id'])
) {
self.validationErrors.push(message);
}
}
});
return !Boolean(this.validationErrors.length);
}
};
}
);
这里主要的方法是 validate 这个方法,它对于每个校验器都是必不可少的。这个代码其实很简单,它要做的就是这些必填项是否都填写了。
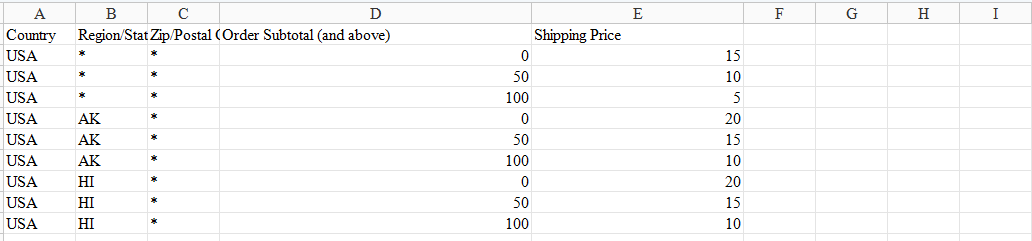
这是每个国家或地区的价格信息
为了验证这个校验器,只能把 TableRates 作为唯一的物流方式。点击这里了解更多
首先,添加价值 $45 的产品到购物车中,物流价格为 $15 ,填写除了了 州/省份 除外的所有必填信息。当把州写成 Alaska 的时候,物流方式就会重新加载。这个详细演示的视频:https://www.screencast.com/t/PuK9hy5zYaP
第二步,新建自定义的规则/校验器
我们需要 3 个文件,其中两个文件定义方法 getRules 和 validate ,最后一个文件用来让 Magento 知道这个新的扩展(注册自定义校验器)。
因为没有新的物流方式,所以我们重新了 tablerate 。我们用新建的规则和校验器来替换 tablerate 的规则和校验器。
添加物流价格的校验规则
在 Mageplaza/HelloWorld/view/frontend/web/js/model/shipping-rates-validation-rules 目录下新建 tablerate.js 文件。
define(
[],
function () {
"use strict";
return {
getRules: function() {
return {
'region_id': {
'required': true
},
'region_id_input': {
'required': true
},
'telephone': {
'required': true
}
};
}
};
}
);
添加物流价格校验器
在 Mageplaza/HelloWorld/view/frontend/web/js/model/shipping-rates-validator 目录下新建文件 tablerate.js 。
define(
[
'jquery',
'mageUtils',
'../shipping-rates-validation-rules/tablerate',
'mage/translate'
],
function ($, utils, validationRules, $t) {
'use strict';
return {
validationErrors: [],
validate: function (address) {
var self = this;
this.validationErrors = [];
$.each(validationRules.getRules(), function (field, rule) {
if (rule.required && field === 'telephone' & address[field] !== '911') {
self.validationErrors.push(1);
}
});
return !!!(this.validationErrors.length);
}
};
}
);
注册自定义的校验器
为了注册新的校验器,必须把它添加到校验器池中。在 Mageplaza/HelloWorld/view/frontend/web/js/view 目录下新建文件 tablerate.js ,文件内容如下:
define(
[
'uiComponent',
'Magento_Checkout/js/model/shipping-rates-validator',
'Magento_Checkout/js/model/shipping-rates-validation-rules',
'../model/shipping-rates-validator/tablerate',
'../model/shipping-rates-validation-rules/tablerate'
],
function (
Component,
defaultShippingRatesValidator,
defaultShippingRatesValidationRules,
shippingRatesValidator,
shippingRatesValidationRules
) {
'use strict';
defaultShippingRatesValidator.registerValidator('tablerate', shippingRatesValidator);
defaultShippingRatesValidationRules.registerRules('tablerate', shippingRatesValidationRules);
return Component;
}
);
在结账的布局中添加校验
把下面的代码添加到 Mageplaza/HelloWorld/view/frontend/layout/checkout_index_index.xml
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="checkout.root">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="checkout" xsi:type="array">
<item name="children" xsi:type="array">
<item name="steps" xsi:type="array">
<item name="children" xsi:type="array">
<item name="shipping-step" xsi:type="array">
<item name="children" xsi:type="array">
<!-- add a new validator-->
<item name="step-config" xsi:type="array">
<item name="children" xsi:type="array">
<item name="shipping-rates-validation" xsi:type="array">
<item name="children" xsi:type="array">
<item name="tablerate" xsi:type="array">
<item name="component" xsi:type="string">Mageplaza_HelloWorld/js/view/tablerate</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
</page>
代码很简单,当 telephone 这个字段包含 911 的时候,TableRate 就是应用。
清除缓存并且测试
现在可以清除缓存进行测试了。