请问后台怎么开发上传图片的功能?
孩子啊,多查资料啊。这些都是网上现成的,但是需要自己看和翻译.
在Magento 2中,后台接口接受所有类型的输入类型,如文本文件、单选按钮、下拉菜单和多个选择,这些选择是简单的、加密的或序列化的,然后以不同的方式显示,如网格、表单、简单的字段和图像。
特别是,Magento还允许您扩展默认接口,然后您可以自由地添加字段。
##概述-Magento2后台管理页面上传配置
步骤:
- 上传自定义文件
- 刷新缓存并检查
##第一步,上传自定义文件
跟着系统路径:Store > Configuration,Sales 选项下,你可以在这里新建一个选项custom_section ,创建一个新的字段组custom_group,再创建一个文件上传字段custom_file_upload
并应用以下代码片段
<section id="magentochina_helloworld_section" translate="label" type="text" sortOrder="301" showInDefault="1" showInWebsite="1" showInStore="0">
<label>Sales</label>
<tab>sales</tab>
<resource>Magento_Sales::config_sales</resource>
<group id="custom_group" translate="label" type="text" sortOrder="6" showInDefault="1" showInWebsite="1" >
<label>Custom group</label>
<field id="custom_file_upload" translate="label" type="Magento\Config\Block\System\Config\Form\Field\File" sortOrder="6" showInDefault="1" showInWebsite="1" >
<label>Upload custom file</label>
</field>
</group>
</section>
在上面的脚本中,有一些点您需要知道它们是什么。“Section”字段是自解释性的,而tab则是该节的确切位置,Sales选项卡是设置于Magento_Sales::etc/adminhtml/system.xml文件。并将资源(resource)应用于ACL.
不管怎么样都要记住只有Magento_Sales::config_sales 才能访问到这个部分.
接下来,脚本代码中的 Group需要包含允许您按需要上传文件的字段。该Group包含id和类型属性。id指向特定的文件上传,但它肯定是每个组的唯一。类型设置为 Magento\Config\Block\System\Config\Form\Field\File,如果你上传的是图片请使用这个模型 Magento\Config\Block\System\Config\Form\Field\Image
完成上面动作,我们已经得到了一个文件上传的按钮,但是现在还不能工作,我们需要做以下两件事:
在这个后端模块中,我们还需要设置一个上产目录,检查允许的扩展,验证文件大小并保存文件路径到数据库。文件上载的默认后端模型是 Magento\Config\Model\Config\Backend\File 。然后让我们添加 <upload_dir>-上传目录来运行文件。
<backend_model>Magento\Config\Model\Config\Backend\File</backend_model>
<upload_dir>upload</upload_dir>
默认情况下,上传的文件将被保存至 magento_root/upload/,当上传时插入scope_info=”1″时,文件上传将被保存至其他位置。
如果您使用默认的位置,文件将在 magento_root/upload/default中,website 1将被保存至
magento_root/upload/websites/1/.
<section id="magentochina_helloworld_section" translate="label" type="text" sortOrder="301" showInDefault="1" showInWebsite="1" showInStore="0">
<label>Sales</label>
<tab>sales</tab>
<resource>Magento_Sales::config_sales</resource>
<group id="custom_group" translate="label" type="text" sortOrder="6" showInDefault="1" showInWebsite="1" >
<label>Security</label>
<field id="custom_file_upload" translate="label" type="Magento\Config\Block\System\Config\Form\Field\File" sortOrder="6" showInDefault="1" showInWebsite="1" >
<label>Upload custom file</label>
<backend_model>Magento\Config\Model\Config\Backend\File</backend_model>
<upload_dir config="system" scope_info="1">test</upload_dir>
</field>
</group>
</section>
除了后端模型,您还可以参考其他选项,如frontend_model(如:自定义的“拖放”文件上传)、注释、工具提示、提示、验证等。
上传文件在Magento2配置中许多文件类型被接受。但如果你想限制它,那是不允许的。为了限制,可以在system.xml文件中配置 \Mageplaza\HelloWorld\Model\Config\Backend\CustomFileType,请查看以下示例,其中仅包含csv和xls,这要感谢函数getallowedexUNK()。
<?php
namespace Magentochina\HelloWorld\Model\Config\Backend;
class CustomFileType extends \Magento\Config\Model\Config\Backend\File
{
/**
* @return string[]
*/
public function getAllowedExtensions() {
return ['csv', 'xls'];
}
}
##最后一步,刷新缓存并查看结果
非常感谢,你的这个教程是Configuration配置里面的上传,其实我就是想做个grid,然后有上传图片的功能。
是在前台么?前台的话,应该有相应的插件。前台应该比后台配置更简单。
那你需要查看grid的源码,然后根据源码自己增加一个字段,并添加文件上传到功能
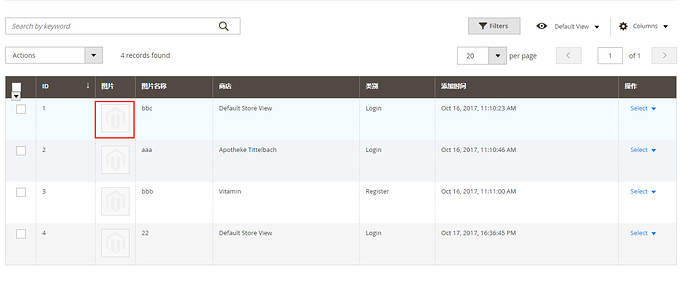
现在可以上传图片了,还存在的问题是编辑时不能显示图片和上传按钮,列表中也不能显示出图片。我是仿造catalog做的。
继续仿造catalog grid的源码做图片显示和上传的按钮。当然要对应到产品上去,估计需要给产品先创建属性。
好吧,我再继续仿造catalog吧。感谢你提供的帮助。