在本文中,学习在Magento2中给后台增加菜单链接,并显示在Magento 2的管理菜单页面的左边。
首先,我们将了解后台管理菜单的结构和每个菜单中的操作。
菜单的结构由水平分隔,您将看到左侧栏上的0级(level-0 class)和更高级别的分组,并显示当您单击菜单(level-0).
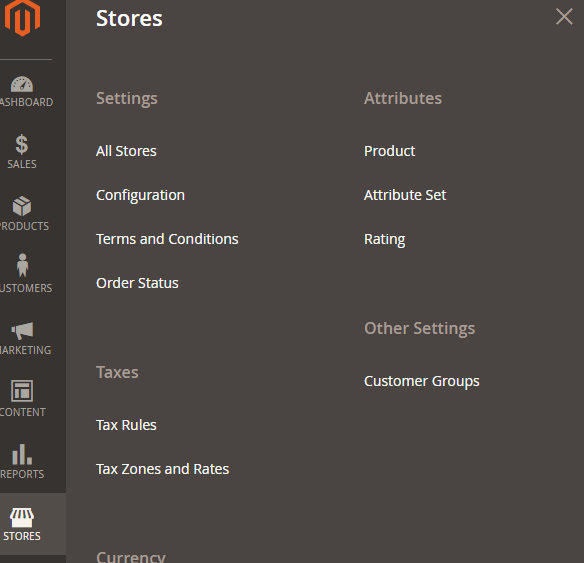
例如,这张图片是商店(store)的菜单。你会看到商店(store)是0级(level-0 class)的,在左边栏显示。当你点击它时,子菜单会出现如:Setting, Attributes, Taxes…,子菜单(sub-sub-menu)也有一些(Setting has All Stores, Configuration, Terms and Conditions, Order Status)。
查看每个菜单的url,我们将看到类似这样的格式:
就像前端,我们会有类似的格式: {router_name}{controller_folder}{action_name},但在后台管理菜单中,我们将有一个admin route(可以定制)在之前。使Magento知道这是一个后台界面。
那么菜单是如何创建的呢?我们将为前面主题创建的Hello World模块创建菜单。
在Magento 2我们使用menu.xml添加这个菜单,首先创建这个文件
##创建Magento2后台菜单
- Step 1: 创建menu.xml
- Step 2: 添加菜单项
- Step 3: 刷新Magento缓存
###Step 1: 创建menu.xml
路径:
app/code/Magentochina/HelloWorld/etc/adminhtml/menu.xml
内容:
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Backend:etc/menu.xsd">
<menu>
</menu>
</config>
Step 2: 添加菜单项
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Backend:etc/menu.xsd">
<menu>
<add id="Magentochina_HelloWorld::helloworld" title="Hello World" module="Magentochina_HelloWorld" sortOrder="51" resource="Magentochina_HelloWorld::helloworld"/>
<add id="Magentochina_HelloWorld::post" title="Posts" module="Magentochina_HelloWorld" sortOrder="10" action="magentochina_helloworld/post" resource="Magentochina_HelloWorld::post" parent="Magentochina_HelloWorld::helloworld"/>
<add id="Magentochina_HelloWorld::hello_configuration" title="Configuration" module="Magentochina_HelloWorld" sortOrder="99" parent="Magentochina_HelloWorld::helloworld" action="adminhtml/system_config/edit/section/helloworld" resource="Magentochina_HelloWorld::helloworld_configuration"/>
</menu>
</config>
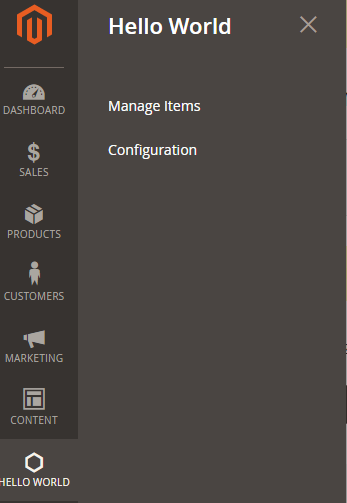
在本例中,我们将创建一个名为“Hello World”的level - 0菜单和两个名为“Manage Items”和“Configuration”的子菜单。menu.xml文件将定义“add”注释的集合,该集合将添加一个菜单项到Magento后台。我们将看到它的结构:
<add id="Magentochina_HelloWorld::post" title="Posts" module="Magentochina_HelloWorld" sortOrder="10" action="magentochina_helloworld/post" resource="Magentochina_HelloWorld::post" parent="Magentochina_HelloWorld::helloworld"/>
这里我们解释一些属性:
- id 属性是标识符,它是一个惟一的字符串,应该遵循这个格式: {Vendor_ModuleName}::{menu_description}.
- title 属性是将显示在菜单栏上的文本.
- module 属性定义了该菜单所属的模块。
- sortOrder 属性定义了菜单的位置。较低的值将显示在菜单的顶部.
*parent 属性是其他菜单节点的Id。它会告诉Magento这个菜单是另一个菜单的孩子。在这个例子中,我们有 parent=”Magentochina_HelloWorld::hello”,所以我们知道这个菜单的“Manage Items”是一个“hello World”菜单的子菜单,它将显示在hello World菜单中. - action 属性将定义该菜单的url。正如我们上面所说的,url将遵循这个格式 {router_name}{controller_folder}{action_name}。在本例中,此菜单将链接到HelloWorld模块、控制器Hello和action索引。
- resource 属性用于定义管理用户必须拥有的权限,才可以查看和访问此菜单。我们将在其他主题中找到关于ACL的更多细节。
您还可以创建更多的子菜单,它将像上图Store菜单一样显示在上面。
我们谈谈谈菜单的图标。您可以在level - 0菜单标题上看到它们。这个图标是由“Admin Icons”的字体在Magento生成的。您可以看到所有的图标以及如何在这个链接中创建一个图标
Step 3: 刷新Magento缓存
为确保管理菜单项显示在Magento 2后台,你应该尝试刷新Magento 2缓存。
运行以下命令行:
php bin/magento cache:clean
现在重新登录后台你将会看到:
####本教程翻译自mageplaza,如果你想查看完整的教程,请点击这里.译者:西帅
####如果觉得本站翻译得内容对您有帮助,又没有时间帮助翻译回馈社区.请打赏我们,您的支持是我们的动力: