#如何在Magento2支付页面增加输入表单
本教程将交大家如何向Magento2 Checkout页面添加一个新的输入表单。
Magento提供了向任何结帐步骤添加定制表单的功能:物流信息、审查步骤和支付信息或定制。
在本文中,我们将在物流地址表单之前添加一个新表单。
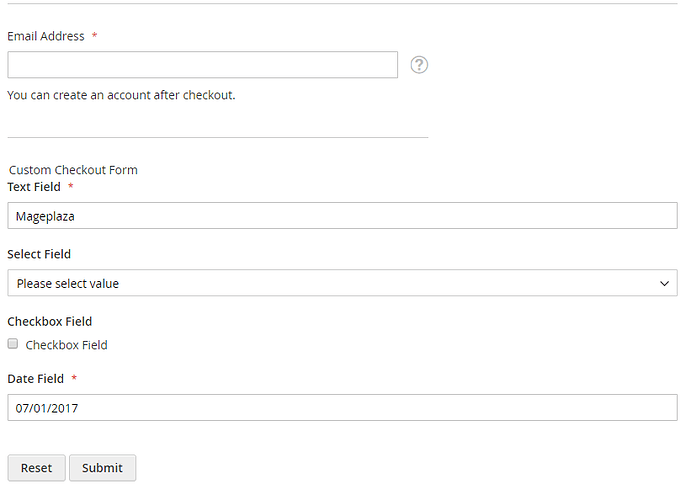
效果如下:
##添加自定义表单至支付页面
- Step 1: 创建表单UI组件
- Step 2: 创建表单模板
- Step 3: 页面布局中注册表单
开始之前,您应该需要知道如何创建一个Magento2模块,我们所有定制的文件都在这个模块内。
让我们开始吧!
##Step 1: 创建表单UI组件
在目录 Magentochina/HelloWorld/view/frontend/web/js/view 中创建 custom-checkout-form
/*全局定义*/
define([
'Magento_Ui/js/form/form'
], function(Component) {
'use strict';
return Component.extend({
initialize: function () {
this._super();
// 组件初始化逻辑
return this;
},
/**
* Form submit handler
*
* 这个方法可以有任何名称。
*/
onSubmit: function() {
// 触发表单验证
this.source.set('params.invalid', false);
this.source.trigger('customCheckoutForm.data.validate');
// 验证表单数据是否有效
if (!this.source.get('params.invalid')) {
// 数据从数据提供程序中通过定制范围属性的值进行检索
var formData = this.source.get('customCheckoutForm');
// 用表单数据做些什么
console.dir(formData);
}
}
});
});
Step 2: 创建表单模板
添加一个knockout.js HTML 模板 custom-checkout-form.html 给表单组件目录:
Magentochina/HelloWorld/view/frontend/web/template
<div>
<form id="custom-checkout-form" class="form" data-bind="attr: {'data-hasrequired': $t('* Required Fields')}">
<fieldset class="fieldset">
<legend data-bind="i18n: 'Custom Checkout Form'"></legend>
<!-- ko foreach: getRegion('custom-checkout-form-fields') -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!--/ko-->
</fieldset>
<button type="reset">
<span data-bind="i18n: 'Reset'"></span>
</button>
<button type="button" data-bind="click: onSubmit" class="action">
<span data-bind="i18n: 'Submit'"></span>
</button>
</form>
</div>
##Step 3: 页面布局中注册表单
我们将在填写物流信息之前添加一个表单框
与我们上次的Newsletter组件相比,这个表单差不多:
除了模板和整个表单都位于xml本身(子节点)之外。
我们之所以不编写普通的html表单是因为它(表单)声明的方式。正常的html表单无法知道如何与表单组件(js文件)进行交互。
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="checkout.root">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="checkout" xsi:type="array">
<item name="children" xsi:type="array">
<item name="steps" xsi:type="array">
<item name="children" xsi:type="array">
<item name="shipping-step" xsi:type="array">
<item name="children" xsi:type="array">
<item name="shippingAddress" xsi:type="array">
<item name="children" xsi:type="array">
<item name="before-form" xsi:type="array">
<item name="children" xsi:type="array">
<!-- newsletter 组件-->
<item name="newsletter" xsi:type="array">
<item name="component" xsi:type="string">Magentochina_HelloWorld/js/view/newsletter</item>
<item name="config" xsi:type="array">
<item name="componentDisabled" xsi:type="boolean">true</item>
</item>
</item>
<!-- 我们增加的表单组件 -->
<item name="custom-checkout-form-container" xsi:type="array">
<!--链接到我们的js文件 step 1-->
<item name="component" xsi:type="string">Magentochina_HelloWorld/js/view/custom-checkout-form</item>
<item name="provider" xsi:type="string">checkoutProvider</item>
<item name="config" xsi:type="array">
<!--连接到我们的HTML模板文件 step 2-->
<item name="template" xsi:type="string">Magentochina_HelloWorld/custom-checkout-form</item>
</item>
<!-- 新元素 -->
<item name="children" xsi:type="array">
<item name="custom-checkout-form-fieldset" xsi:type="array">
<!-- uiComponent被用作表单字段的容器(它的模板将把所有的子元素作为列表) -->
<item name="component" xsi:type="string">uiComponent</item>
<!--模板中使用以下显示区域(见以下) -->
<item name="displayArea" xsi:type="string">custom-checkout-form-fields</item>
<item name="children" xsi:type="array">
<item name="text_field" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/form/element/abstract</item>
<item name="config" xsi:type="array">
<!-- customScope用于将元素分组到一个表单中(例如,可以分别进行验证) -->
<item name="customScope" xsi:type="string">customCheckoutForm</item>
<item name="template" xsi:type="string">ui/form/field</item>
<item name="elementTmpl" xsi:type="string">ui/form/element/input</item>
</item>
<item name="provider" xsi:type="string">checkoutProvider</item>
<item name="dataScope" xsi:type="string">customCheckoutForm.text_field</item>
<item name="label" xsi:type="string">Text Field</item>
<item name="sortOrder" xsi:type="string">1</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="string">true</item>
</item>
</item>
<item name="checkbox_field" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/form/element/boolean</item>
<item name="config" xsi:type="array">
<!--customScope用于将元素分组到一个表单中(例如,可以分别进行验证)-->
<item name="customScope" xsi:type="string">customCheckoutForm</item>
<item name="template" xsi:type="string">ui/form/field</item>
<item name="elementTmpl" xsi:type="string">ui/form/element/checkbox</item>
</item>
<item name="provider" xsi:type="string">checkoutProvider</item>
<item name="dataScope" xsi:type="string">customCheckoutForm.checkbox_field</item>
<item name="label" xsi:type="string">Checkbox Field</item>
<item name="sortOrder" xsi:type="string">3</item>
</item>
<item name="select_field" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/form/element/select</item>
<item name="config" xsi:type="array">
<!--customScope用于将元素分组到一个表单中(例如,可以分别进行验证)-->
<item name="customScope" xsi:type="string">customCheckoutForm</item>
<item name="template" xsi:type="string">ui/form/field</item>
<item name="elementTmpl" xsi:type="string">ui/form/element/select</item>
</item>
<item name="options" xsi:type="array">
<item name="0" xsi:type="array">
<item name="label" xsi:type="string">Please select value</item>
<item name="value" xsi:type="string"></item>
</item>
<item name="1" xsi:type="array">
<item name="label" xsi:type="string">Value 1</item>
<item name="value" xsi:type="string">value_1</item>
</item>
<item name="2" xsi:type="array">
<item name="label" xsi:type="string">Value 2</item>
<item name="value" xsi:type="string">value_2</item>
</item>
</item>
<!-- value元素允许指定表单字段的默认值 -->
<item name="value" xsi:type="string">value_2</item>
<item name="provider" xsi:type="string">checkoutProvider</item>
<item name="dataScope" xsi:type="string">customCheckoutForm.select_field</item>
<item name="label" xsi:type="string">Select Field</item>
<item name="sortOrder" xsi:type="string">2</item>
</item>
<item name="date_field" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/form/element/date</item>
<item name="config" xsi:type="array">
<!--customScope用于将元素分组到一个表单中(例如,可以分别进行验证)-->
<item name="customScope" xsi:type="string">customCheckoutForm</item>
<item name="template" xsi:type="string">ui/form/field</item>
<item name="elementTmpl" xsi:type="string">ui/form/element/date</item>
</item>
<item name="provider" xsi:type="string">checkoutProvider</item>
<item name="dataScope" xsi:type="string">customCheckoutForm.date_field</item>
<item name="label" xsi:type="string">Date Field</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="string">true</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
</page>
现在刷新缓存并测试结果,检查最终效果和文章最开始的图片显示是否一致。如果你有任何问题,请在下面留下评论。
####本教程翻译自mageplaza,如果你想查看完整的教程,请点击这里.译者:西帅
####如果觉得本站翻译得内容对您有帮助,又没有时间帮助翻译回馈社区.请打赏我们,您的支持是我们的动力: