定制下单步骤就意味着移除、禁用或者添加组件。
本文主要内容
-
第一步:理解来自 Devdocs 文档的例子
-
第二步:添加新的订阅组件
-
创建 js 文件
-
创建模板 html 文件
-
把自定义组件添加到下单页面的布局中
-
禁用订阅组件
-
移除组件
-
第一步:理解来自 Devdocs 文档的例子
Devdocs 给了一个 Magento Shipping 的例子,是一个关于规则组件,这是把组件添加到布局的代码:
<item name="shipping_policy" xsi:type="array">
<item name="component" xsi:type="string">Magento_Shipping/js/view/checkout/shipping/shipping-policy</item>
</item>
如你所见,组件就是一个 Javascript 文件。打开 vendor/magento/module-shipping/view/frontend/web/js/view/checkout/shipping/shipping-policy.js
/**
* Copyright © 2013-2017 Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
define([
'uiComponent',
'Magento_Shipping/js/model/config'
], function (Component, config) {
'use strict';
return Component.extend({
defaults: {
template: 'Magento_Shipping/checkout/shipping/shipping-policy'
},
config: config()
});
});
没什么信息,就是定义了组件的模板是 vendor/magento/module-shipping/view/frontend/web/template/checkout/shipping/shipping-policy.html 。由此可推断,一个组件包括一个 js 文件和一个 html 模板文件。
第二步:添加要给新的订阅注册组件
1. 新建一个 js 文件
在 Mageplaza/HelloWorld/view/frontend/web/js/view 目录下创建 newsletter.js 文件,代码如下:
define(
[
'ko',
'uiComponent'
],
function (ko, Component) {
"use strict";
return Component.extend({
defaults: {
template: 'Mageplaza_HelloWorld/newsletter'
},
isRegisterNewsletter: true
});
}
);
2. 创建模板 html 文件
在 Mageplaza/HelloWorld/view/frontend/web/template 目录下创建 newsletter.html 文件,代码如下:
<div class="col-mp mp-12">
<input type="checkbox" name="newsletter" data-bind="checked: isRegisterNewsletter, attr: {id: 'place-order-newsletter'}"/>
<label data-bind="attr: {for: 'place-order-newsletter'}"><span data-bind="i18n: 'Register for newsletter'"></span></label>
</div>
3. 把我们的组件添加到下单页面的布局中
把以下代码添加到 Mageplaza/HelloWorld/view/frontend/layout/checkout_index_index.xml ,我们的组件在 shippingMethod 表单之前。
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="checkout.root">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="checkout" xsi:type="array">
<item name="children" xsi:type="array">
<item name="steps" xsi:type="array">
<item name="children" xsi:type="array">
<!-- Modifying an existing step-->
<item name="shipping-step" xsi:type="array">
<item name="children" xsi:type="array">
<item name="shippingAddress" xsi:type="array">
<item name="children" xsi:type="array">
<item name="before-form" xsi:type="array">
<item name="children" xsi:type="array">
<item name="newsletter" xsi:type="array">
<item name="component" xsi:type="string">Mageplaza_HelloWorld/js/view/newsletter</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
</page>
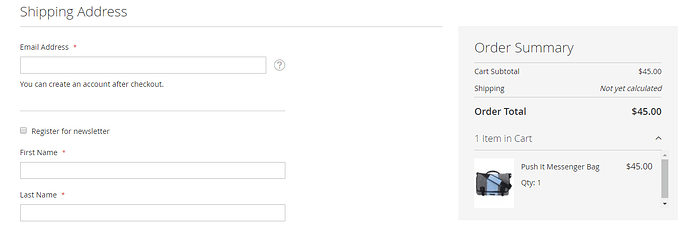
清除缓存刷新浏览器,结果如下:
4. 禁用订阅注册组件
以下代码是禁用组件的:
<item name="config" xsi:type="array">
<item name="componentDisabled" xsi:type="boolean">true</item>
</item>
完整代码如下:
<item name="newsletter" xsi:type="array">
<item name="component" xsi:type="string">Mageplaza_HelloWorld/js/view/newsletter</item>
<item name="config" xsi:type="array">
<item name="componentDisabled" xsi:type="boolean">true</item>
</item>
</item>
5. 移除组件
为了移除一个组件,需要为 \Magento\Checkout\Block\Checkout\LayoutProcessor::process 这个方法创建一个插件。Devdocs 建议执行 around 方法,代码如下:
public function aroundProcess($subject, $proceed, $jsLayout)
{
unset($jsLayout['components']['checkout']['children']['steps']['children']['shipping-step']['children']['shippingAddress']['children']['before-form']['children']['newsletter']);
$returnValue = $proceed($jsLayout);
return $returnValue;
}
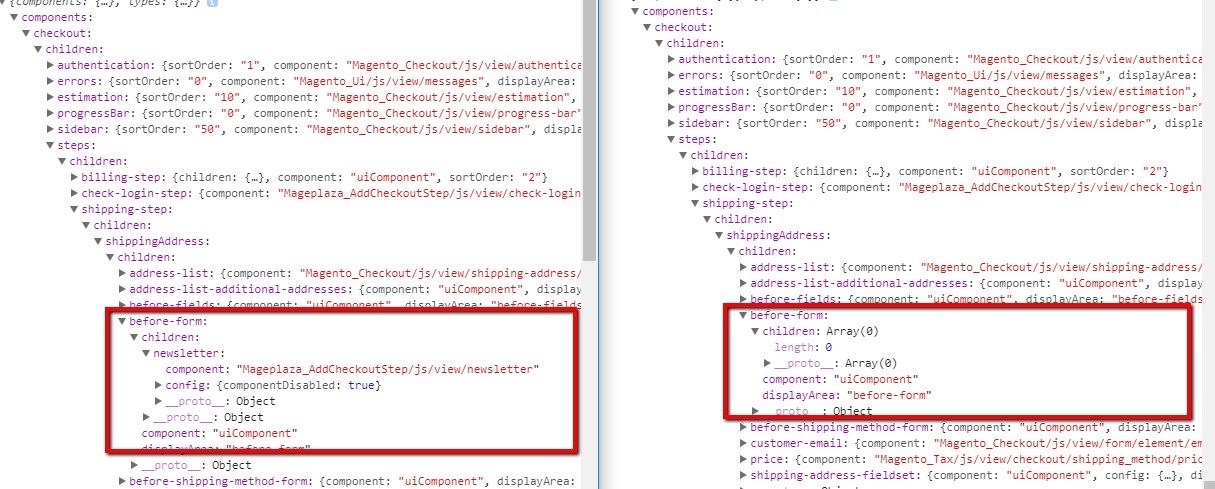
以下是时间运行时禁用和移除组件的区别: