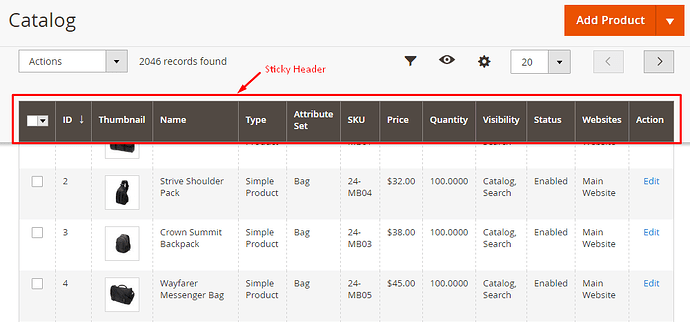
粘性头部组件能够让用户在滚动页面的过程中,使网站的头部固定在整个页面的顶部,这就是 Sticky 支持的功能,同时也是网站头部最流行的效果之一。使用粘性头部组件,可以更轻松地跟踪页面。具体来说,比如当您进入到产品管理页面时,将会看到页面上面的粘性头部组件:
所以,如何在 Magento 2 中创建粘性头部组件?
Magento 2 的粘性头部组件
- 通过使用以下配置,可以将粘性效果应用到 grid 的显示效果中
<container name="sticky">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/sticky/sticky</item>
<item name="toolbarProvider" xsi:type="string">...</item>
<item name="listingProvider" xsi:type="string">...</item>
</item>
</argument>
</container>
- 打开 CMS 页面的 grid vendor\magento\module-cms\view\adminhtml\ui_component\cms_page_listing.xml 获取更多详细信息
<container name="sticky">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/sticky/sticky</item>
<item name="toolbarProvider" xsi:type="string">cms_page_listing.cms_page_listing.listing_top</item>
<item name="listingProvider" xsi:type="string">cms_page_listing.cms_page_listing.cms_page_columns</item>
</item>
</argument>
</container>
- 要更改粘性头部的模板,可以使用以下配置:
<container name="listing_top">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="template" xsi:type="string">ui/grid/toolbar</item>
<item name="stickyTmpl" xsi:type="string">ui/grid/sticky/toolbar</item>
</item>
</argument>
</container>
通过使用上述设置,就可以在 你的 Magento 2 网站上启用粘性头部组件。感谢您的阅读!